この記事では、WordPressでブログ運営を始める初心者さん向けに、導入しておきたいプラグインについて解説します。
プラグインとは、WordPressの機能をさらに便利に補ってくれるツールのこと。
効率的にブログ運営を進めるために、ぜひ活用していきましょう!
プラグインの導入方法について
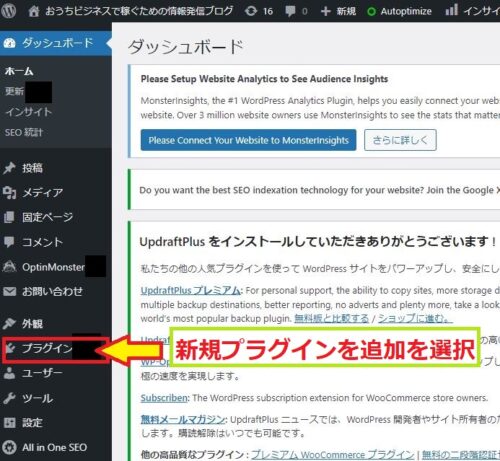
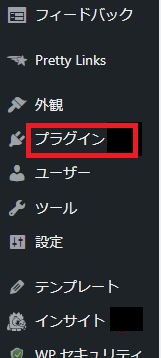
プラグインを導入するには、WordPressの左側メニューから【プラグイン】にカーソルを合わせて、『新規追加』をクリックしましょう。

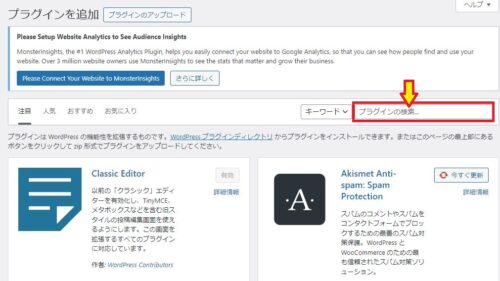
画面が切り替わったら、キーワードを入力する欄に目的のプラグイン名をコピペして検索し、取得していきましょう。
赤囲みしている箇所が入力するところ↓

ちなみに、プラグインはすべて無料で利用できるので、安心して導入してくださいね。
注意ポイント
プラグインはとても便利ですが、入れすぎるとブログが重くなり、表示スピードが遅くなることがあります。また、プラグイン同士が干渉して誤作動を引き起こすこともあるので注意が必要です。
さらに、テーマとの相性もあるため、導入する際はバックアップを取りながら、1つずつ進めていくことをおすすめします。
プラグインの導入は、必要最小限に留めておいた方が良いです。
たくさん入れすぎると、ブログの表示スピードが遅くなったり、誤作動を引き起こす原因になります。
今回紹介するプラグインは、必要最小限で効果的なものを厳選しています。
ブログに導入しておきたいプラグイン
Classic Editor(旧エディター)で投稿が可能になるプラグイン

Classic Editorは、旧スタイルの投稿ができるエディターで、シンプルで使いやすいのが特徴です。
もちろん、現行のエディターの方が使いやすいと感じる方は、このプラグインを導入する必要はありません。
ただ、私自身の感想としては、圧倒的に旧エディターの方が操作しやすかったので、ぜひ一度試してみてくださいね。
Advanced Editor Tools

クラシックエディター派の方は、必ず「Advanced Editor Tools」を導入しておきましょう!
このプラグインを使うことで、ツールバーにタグを追加できるようになります。
特に、AFFINGERに乗り換えた際に「戻るボタン」がツールバーに表示されなかったので、少し困りましたが、このプラグインで解消できました。
設定方法は簡単です。
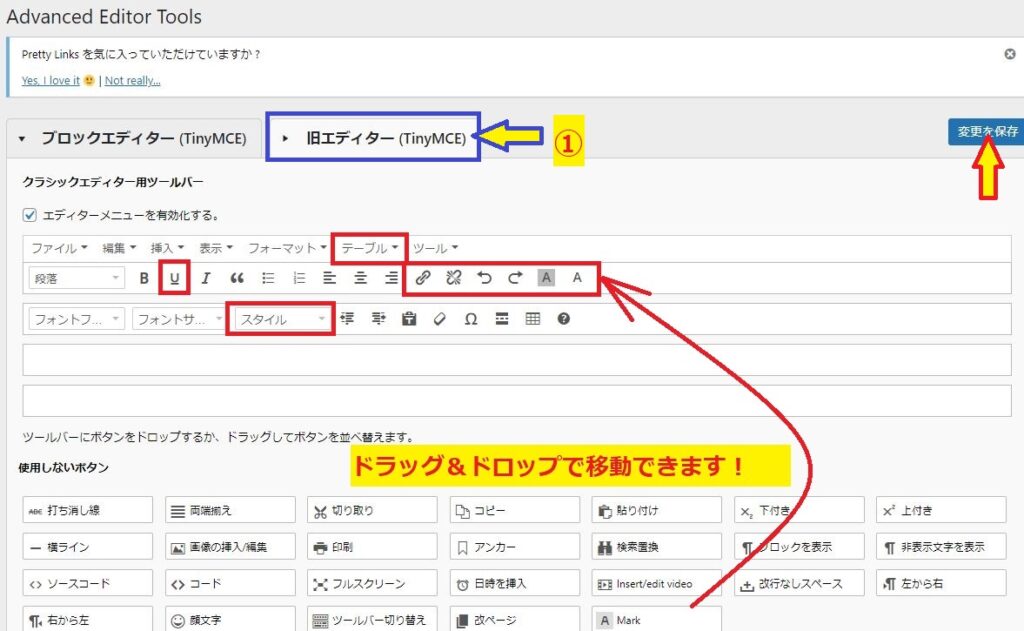
まず、右側にある「旧エディター」をクリックします。使用しないタグが下にリストされているので、それをドラッグ&ドロップして上のボックスに追加するだけです。
これで、ツールバーに「使用したいボタン」を表示できるようになります。
特に便利なのが、「戻るボタン」と「スタイル」、そして「テキスト色」「背景色」「下付き線」です。
これらを導入すると、記事作成がよりスムーズになりますよ!

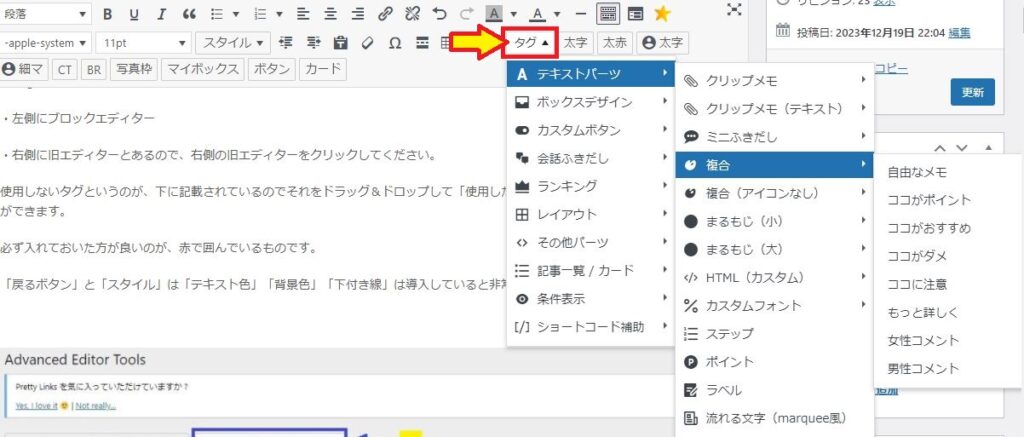
「AFFINGER6」のテーマを導入されている方は、
「タグ」のボタンから、ボックスやカスタムボタン、吹き出しなどが出てきます↓

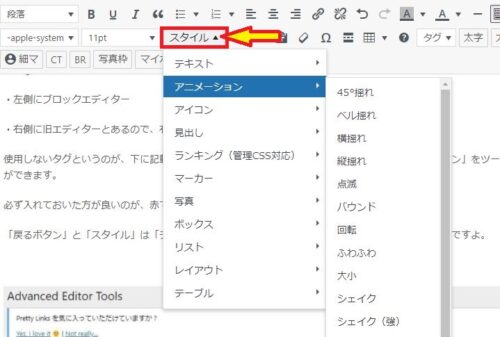
また、「スタイル」ボタンをクリックすると「タグ」以外の物もたくさん出てきます↓

ちょっと文字を「バウンド」させてみましょう。
次は横揺れさせてみましょう!
AFFINGER6って面白いですよね!
ついつい遊んでしまいそうです・・・(^^;)
UpdraftPlus (自動バックアップ機能)

「UpdraftPlus」は、簡単にデータのバックアップが取れるプラグインです。
ブログを運営していく上で、最も困るのがサイトに不具合が発生することです。
最悪の場合、サイトが閲覧できなくなり、収益が途絶えてしまうこともあります…。
そんな不測の事態を避けるためにも、定期的にデータのバックアップを取っておくことがとても大切です。
UpdraftPlusを使えば、手軽にバックアップを管理できるので、万が一のトラブルにも安心ですね!
・「UpdraftPlus」の設定方法について
インストールが完了したら、インストール済みプラグインから【設定】をしていきます。

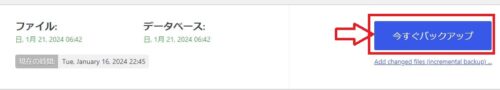
プラグインを新たに導入するときやテーマの変更をするときはは、「今すぐバックアップ」をしておきましょう。

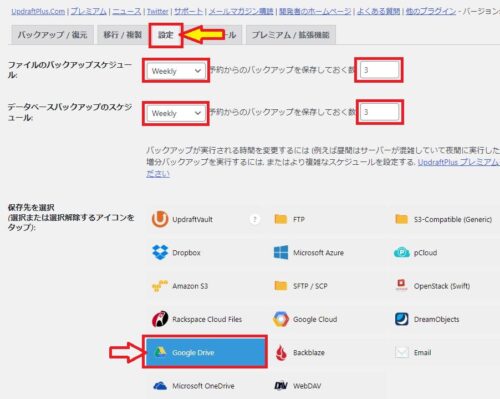
次に上部に「設定」タグがあるので、それをクリックします。

・ファイルのバックアップスケジュール:Weekly(1週間) 保存しておく数:3以上
・データベースバックアップのスケジュール:Weekly(1週間) 保存しておく数:3以上
更新の頻度にもよりますが、この設定で大丈夫です。
保存しておく数は、3以上がおすすめです。
参考
ファイル:WordPress本体・テーマ・画像・プラグイン等
データベース:記事本文・カテゴリー・タグ等
【保存先】として、Googleドライブを選ぶのが安全で無料なのでおすすめです。
まず、「Googleドライブ」へのログインを行い、パスワードを入力してください。
その後、「Complete setup」のボタンをクリックすれば、保存先としての連携が完了します。
もし、Googleドライブの部分が「青色」に変わっていたら、設定は完了です。
バックアップを取るファイルの設定は、デフォルトで全ての項目にチェックが入っていれば、そのままで問題ありません。
最後に「変更を保存」をクリックして、設定が完了です。
EWWW Image Optimizer(画像データを圧縮できて表示速度アップ)

「EWWW Image Optimizer」は、画像データを圧縮して、ブログの表示速度を改善するためのプラグインです。
画像データが多くなると、ページの読み込み速度が遅くなり、結果的にGoogleからの評価が下がる原因になります。
そのため、表示速度を上げるための対策はとても重要です。
プラグインを使って簡単に解決できるので、ぜひ導入してみてください。
プラグインをインストールした後、「有効化」をクリックして、設定を行います。
Table of Contents Plus(投稿記事の自動目次生成)

「Table of Contents Plus」は、投稿ページに目次と見出しを自動で作成してくれる便利なプラグインです。
目次が生成された見出し部分をクリックすると、その位置にジャンプする機能も備わっており、読者にとって非常に便利です。
それでは、このプラグインの設定方法について解説していきます。
設定方法について
ワードプレスの左側のメニューで
『設定』→『TOC+』をクリックします。

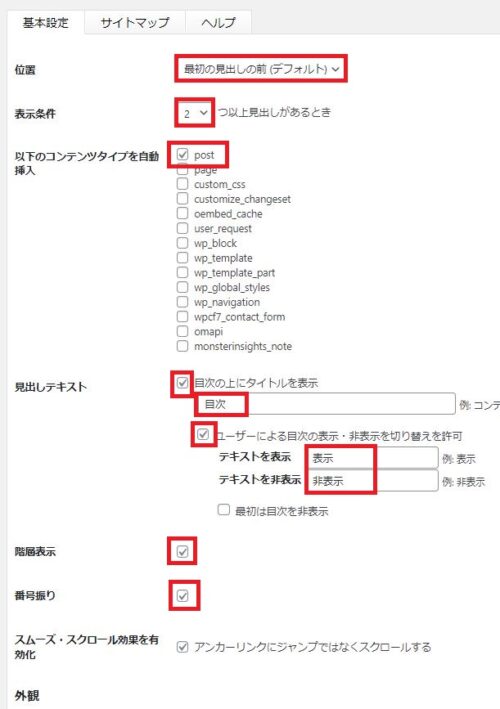
設定方法
・位置:最初の見出し前(デフォルト)を選択
・表示条件→『2』つ以上を選択
・以下のコンテンツタイプを自動挿入
→一番上の『POST』を選択
・見出しテキスト
「目次」や「コンテンツ」と設定しておきましょう。
ユーザーによる目次の表示・非表示を切り替えを許可は
テキストを表示→表示
テキストを非表示→非表示
・階層表示→✓
・番号振り→✓
・スムーズ・スクロール効果を有効化→✓
・外観はデフォルトのままでOK
プレゼンテーションはお好みでOKですが、背景が黒は怪しさが出てしまうので避けた方が良いと思います。
XML Sitemaps
「XML Sitemaps」は、Googleにどのような記事を投稿したかを知らせるためのプラグインです。
これにより、検索エンジンがサイトのコンテンツを素早く把握できるようになります。
設定方法がこれまでの取得方法と少し異なるので、まずは下記のURLをクリックして、サイトに移動しましょう。

ここで右側の【ダウンロード】ボタンをクリックしてください。
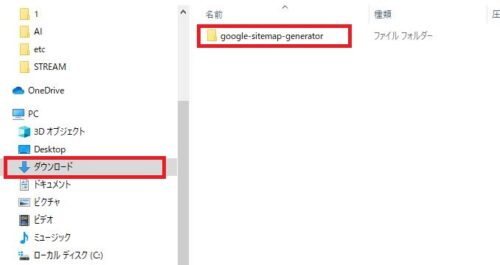
ダウンロードが完了したら、ZIPファイルが「ダウンロード」フォルダやデスクトップ上に保存されているはずです。

プラグインのところにカーソルを合わせて『新規プラグインを追加』をクリックしてください。

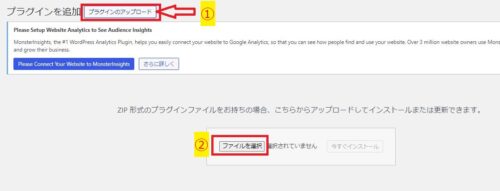
最上部にプラグインを追加の右側にある
①【プラグインのアップロード】をクリック
「ZIP 形式のプラグインファイルをお持ちの場合、こちらからアップロードしてインストールまたは更新できます。」
と表示が追加されますので、
②【ファイルを選択】をクリックします↓

先ほど確認した、ZIPファイルを選択してください。
『google-sitemap-generator』というファイルです。
インストールが完了したら、
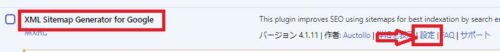
もう一度メニューの「プラグイン」→『インストール済みプラグイン』から
『XML Sitemap-Generator for Google』が
追加されていますので、【設定】ボタンをクリックします↓

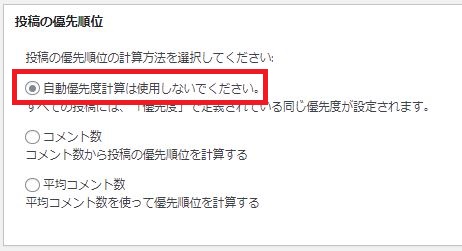
設定画面に移動したら、少し下にスクロールしていくと
下のように【投稿の優先順位】が出てきます↓

ここでの設定は、一番上にある
『自動優先度計算は使用しないでください。』
だけを選択するようにしてください。
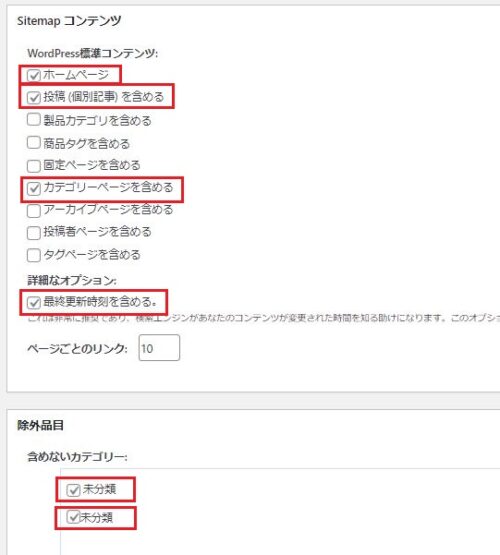
次は【Sitemap コンテンツ】の設定です。
Sitemapの標準コンテンツは、チェックを入れる項目は4つです。下記の画像を参考にしてください。
・ホームページ
・投稿(個別記事)を含める
・カテゴリーページを含める
・最終更新時刻を含める
【除外品目】では、含めないカテゴリーとして未分類に✓を入れましょう。

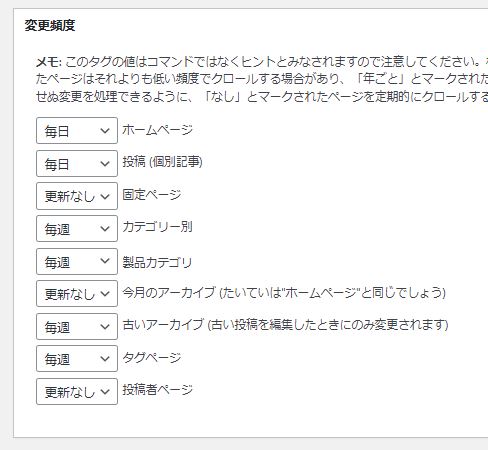
次に【変更頻度の設定】をしていきます。
下に設定するための設定は以下のようにしてください。
更新頻度設定
毎日:ホームページ
毎日:投稿(個別記事)
更新なし:固定ページ
毎週:カテゴリー
毎週:製品カテゴリー
更新なし:今月のアーカイブ
毎週:古いアーカイブ
毎週:タグページ
更新なし:投稿者ページ

最後に優先順位の設定をしていきます。
優先順位の設定
ホームページ⇒0.8
投稿(個別記事)⇒0.8
投稿優先度の最小値⇒0.8
固定ページ⇒0
カテゴリー別⇒0.8
製品カテゴリー⇒0
アーカイブ別⇒0
タグページ⇒0.8
投稿者ページ⇒0
以上ですべての設定が完了です。
最後に【設定を更新】ボタンをクリックしてください。
Category Order and Taxonomy Terms Order(カテゴリーの順番を入れ替えるプラグイン)

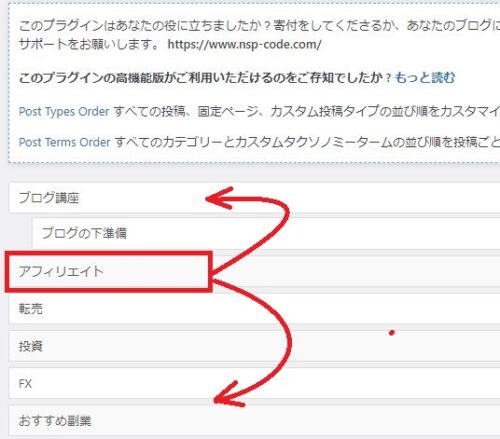
「Category Order and Taxonomy Terms Order」プラグインを使用すると、カテゴリーの順番を簡単に入れ替えることができます。
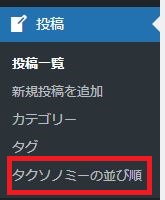
インストールが完了したら、ワードプレスの管理画面で「投稿」→「タクソノミーの並び順」をクリックしましょう。
ここで、ドラッグ&ドロップでカテゴリーの順番を変更することができます。

カテゴリーの一覧が表示されます。
順番を変更したい「カテゴリー」をマウスでドラッグさせて移動させてください。

実に簡単にカテゴリーの順番を変更できます。
「Pretty Links」URLを短縮できるプラグイン(X:旧ツイッター運用におすすめ)

「Pretty Links」をインストールしたら左のメニューから
「Pretty Links」→『新規投稿を追加』をクリックします。

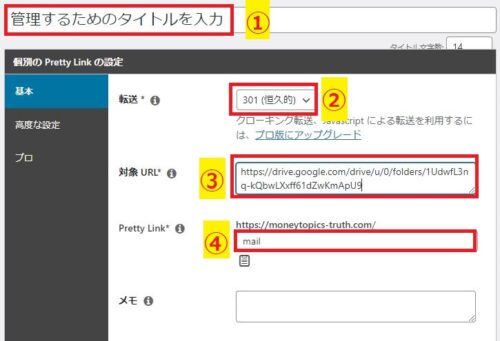
画面が下のように切り替わります↓

①管理するためのタイトルを入力(一覧表に表示される)
②転送 『301(恒久的)』を選択します
③対象URLは短縮させたいURLを入力します。
https:で始まるURLを入力してください。
④:好きな文字列を設定できます。
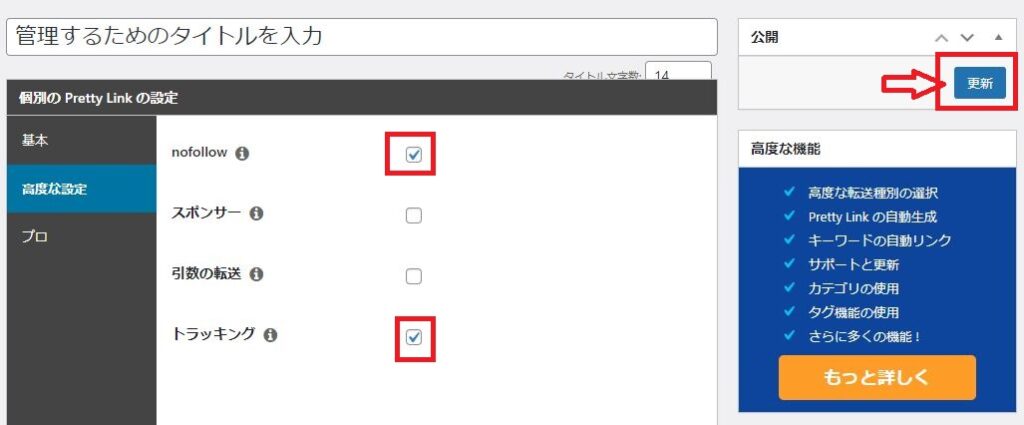
続いて高度な設定をクリックします。

「nofollow」は外部サイトへのリンクの場合、必ずチェックを入れるようにしましょう。
これにより、リンク先が自分のサイトの管理外であることを示すことができます。
「スポンサー」や「引数の転送」にはチェックは不要です。
「トラッキング」は、作成した短縮URLのトラッキングを有効にし、サイト内でどのページが閲覧されているのかを分析する機能です。
設定が完了したら、右側にある『更新』ボタンを押して保存しましょう。
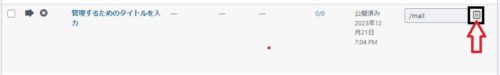
リンクを取得するには、右側にあるノートのようなマークをクリックして、リンクをコピーできます。

一度、グーグルの検索窓に張り付けて、リンク先に移動するか確認してみましょう!
Contact Form 7(お問い合わせページ)

Contact Form 7は、お問い合わせページを簡単に作ることができるプラグインです。
インストールが出来たら設定ボタンをクリックしてください。

下の画像の「コンタクトフォーム1」の右側に赤囲みした「ショートコード」をコピーします。

・プラグイン「Classic Editor」を使用した場合の設定方法
ダッシュボードの固定ページから「新規固定ページを追加」を選択してください↓

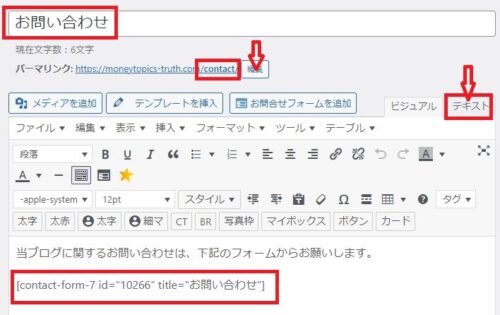
固定ページのタイトルは、「お問い合わせ」
パーマリンクは、「CONTACT」と入力して「編集」をクリック
記事は、右側の「テキスト」をクリック
記事の内容は下の
コピーした「ショートコード」を貼り付ける
→「コンタクトフォーム1」の文言を「お問い合わせ」に変更する
下の画像を参考にしてくださいね(^^♪

入力が終われば、「公開」ボタンをクリックすれば設定完了です。
右上にある「変更をプレビュー」から作成した投稿ページを確認してみましょう!
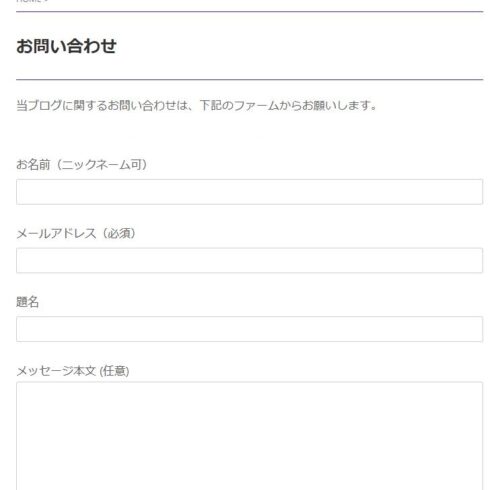
当ブログではこんな感じです↓

当ブログの「お問い合わせ」フォームでは、お名前の部分を「ニックネーム可」にしていますが、この文言の修正は簡単にできます。
再度、ダッシュボードの「インストール済みプラグイン」から「設定」をクリックしてください。

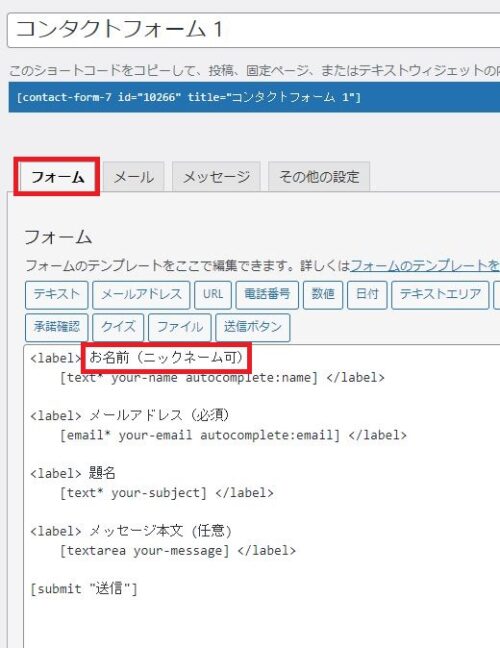
次にコンタクトフォーム1をクリックします↓

下の画面に切り替わるので、
「フォーム」のタグから、文言を変更することができますよ。

お問い合わせフォームが完成したら、ブログ上部のグローバルメニュー等に設定しましょう。
TinyMCE Templates(ビジュアルモードでテンプレートを設置できる)

TinyMCE Templatesは、クラシックエディターのビジュアルモードで簡単に記事を挿入することができる便利なプラグインです。
インストール後、「テンプレート」→「新規追加」をクリックすると、新規登録の画面に移行します。
使い方について簡単に説明しますね。
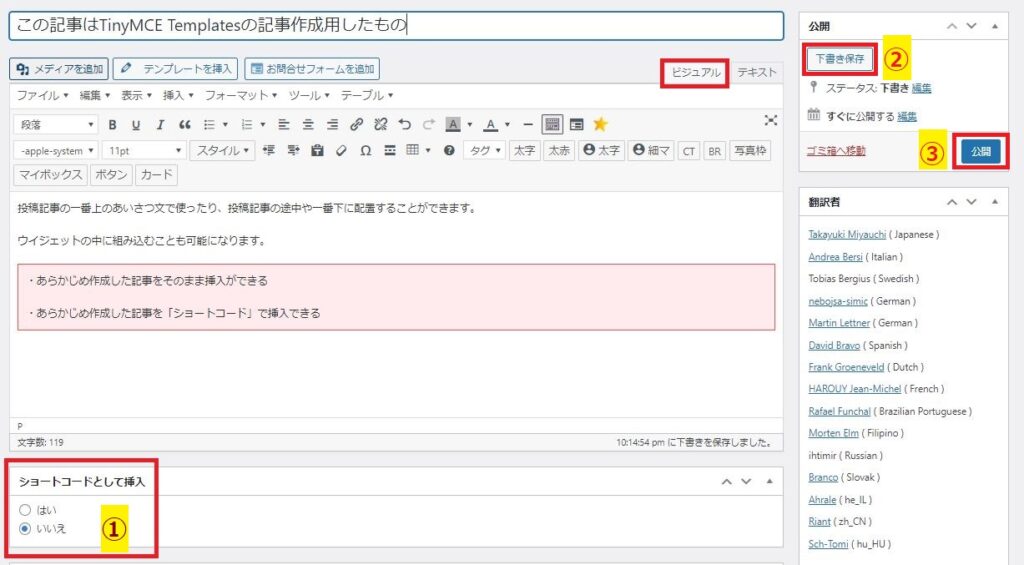
下の画像は「新規追加」で作成した記事の例です↓

記事の作成ができたら、次のステップです。
- ショートコードとして挿入するかどうかを決める
下段にある設定箇所で、ショートコードを使用するかどうかを選び、チェックボックスに✅を入れます。 - 設定を決めたら、右上の「公開」ボタンから
- 「下書き保存」→「公開」をクリックして、テンプレート化したい記事の設定を完了します。
これで記事のテンプレート設定が完了です。
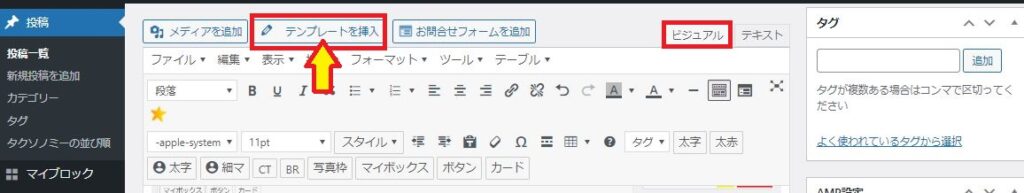
投稿記事の画面上部に「テンプレートを挿入」というボタンが追加されているので、そちらをクリックすれば、作成したテンプレートを簡単に挿入することができます。

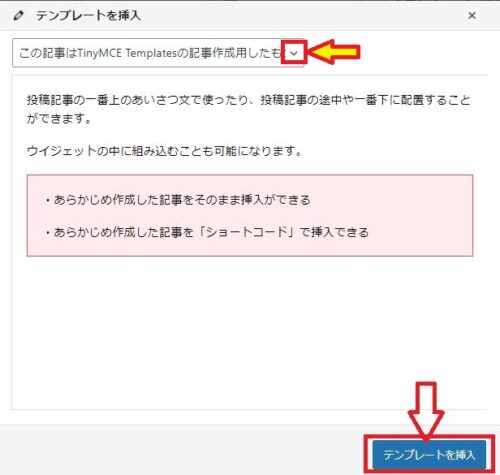
あらかじめテンプレート化されたタイトルを選択して、「テンプレートを挿入」ボタンをクリックすると、選んだテンプレートが記事に挿入されます。
今回は、先ほど作成した記事を選んで挿入してみてください。
テンプレートが自動的に記事に反映され、素早く投稿内容を作成することができます。

「ショートコードとして挿入」で「いいえ」を選択すると、テンプレート化した記事がそのまま挿入されます。
この方法では、挿入後に内容を加筆・修正できるので、ワンパターンの記事を作成する際に非常に便利です。
例えば、赤色部分に修正を加えた場合、記事の内容を簡単にカスタマイズできます。
これにより、同じフォーマットの記事を迅速に作成できるので、効率よくブログ更新が進められますよ!
投稿記事の一番上のあいさつ文で使ったり、投稿記事の途中や一番下に配置することができます。
ここでの記事の編集が可能です。
・あらかじめ作成した記事をそのまま挿入ができる
・あらかじめ作成した記事を「ショートコード」で挿入できる
一方、「ショートコードとして挿入」を選択すると
template id="○○〇〇"と記事投稿画面では下のように記載されます。

実際の投稿画面(プレビュー等で)確認すると記事が表示されています。
この「ショートコードとして挿入」のメリットは、テンプレート記事を編集することで、コードを挿入したすべての記事が一括で変更できる点です。
これにより、記事の内容を一度に修正できるので、時間と手間を大幅に削減できます。
さらに、変更が必要な場合でも、「テンプレート」から編集したい記事を選んで、投稿記事と同じように編集することが可能です。
このプラグインは非常に便利なので、必ず導入しておきましょう!
まとめ
プラグインは非常に便利ですが、あまり多く使いすぎるとブログやサイトが重くなり、表示速度に影響を与えることがあります。
そのため、必要最小限のプラグインを導入して、パフォーマンスを保つことをお勧めします。
次に、ワードプレスのウィジェット(サイドバー)の設定方法について解説していきます。
ウィジェットは、サイドバーやフッターなどのエリアに表示される小さなコンテンツブロックで、ブログに必要な情報や機能を追加するのに便利です。
それでは、設定方法を見ていきましょう!