ブログに必要なプラグインの導入が終わったら、次のステップとしてグローバルメニューを設置してみましょう。
この記事では、ブログ初心者の方でも分かりやすいように、図解を交えながら丁寧に解説しています。ぜひ参考にしてみてくださいね!
グローバルメニューとは?
グローバルメニューとは?
グローバルメニューとは?
私のブログで言えば下の画像のようにブログ上方に設置するもので、カテゴリーとは別に設定できる便利な機能。
当ブログで言えばブログ上部に表示されている赤い四角で囲んでいる箇所のこと↓

運営者情報やプロフィール、お問い合わせ先、〇〇講座というものを設置できる場所のことです。
ワードプレスのグローバルメニュー設置によるメリット
グローバルメニューを設置するメリットはこちら。
メリット
・ブログに訪れた読者が、必要な情報を簡単に見つけられるようになる
・内部リンクの効果を高める
・初めて訪問したユーザーにも、ブログがどのような内容を発信しているのかが一目でわかる
このように、ブログの全体像が分かることで、読者の興味を引く情報をメニューに掲載しておくメリットはとても大きいんです!
しかも、ワードプレスなら簡単にメニューの設定や編集ができるので、初心者の方でも安心して取り組めますよ。
また、グローバルメニューには、固定ページだけでなく、カテゴリーや外部URLも設置することができます。
ワードプレスのグローバルメニューの設置方法について
それではワードプレスの【グローバルメニューの設置方法】を解説していきますね。
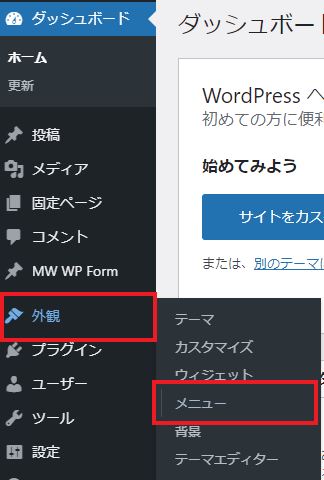
ワードプレスの管理画面から『外観』⇒『メニュー』を選択しましょう。

メニューをクリックすると画面が次のように切り替わります。

初期設定について
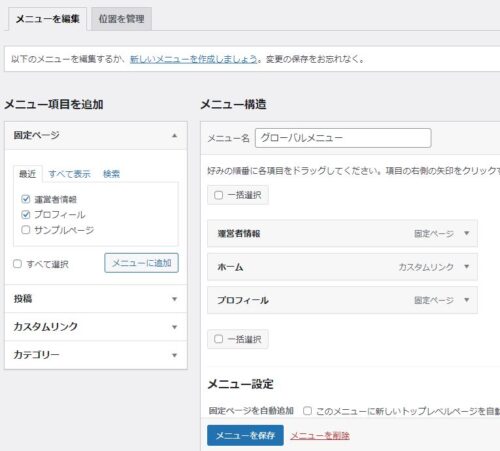
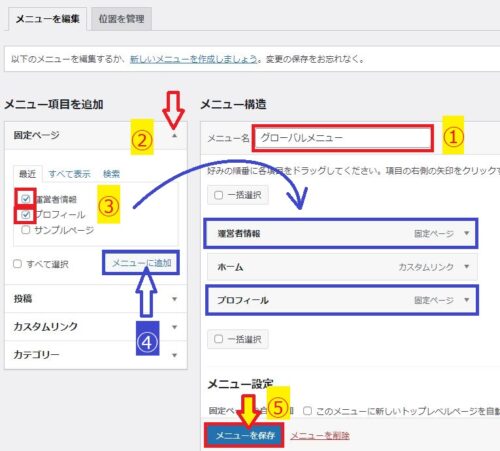
それでは、具体的に設定方法について解説していきます。
設定方法
メニュー名:任意の名前を付けます。迷った場合は「グローバルメニュー」としておくと分かりやすいですよ!
固定ページ:右側にある『▲』をクリックすると、これまで投稿した記事が表示されます。
記事選択:グローバルメニューに反映させたい記事にチェック(✓)を入れましょう。
メニューに追加:『メニューに追加』ボタンをクリックすると、右側のメニュー構造に追加されます。
保存:最後に下部にある『メニューを保存』をクリックすれば設定完了です!

カスタムリンクを使えば、自由にリンクを設定できます。
よく使われる例としては、トップページを表示させる方法があります。
- URLの欄に、ブログのトップページのURLを入力します。
- リンク文字列の欄に「ホーム」と入力します。
- 以上の設定が終わったら、「メニューを保存」をクリックして完了です。
簡単なので、ぜひ試してみてくださいね!

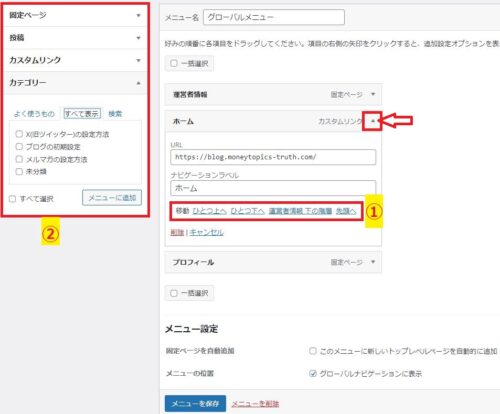
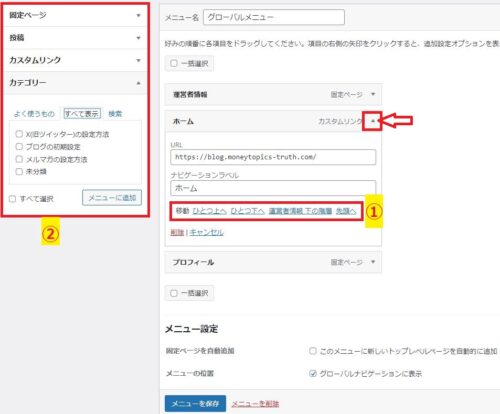
編集方法について
それでは、編集方法について詳しく解説していきますね。
グローバルメニューの順番を変更したい場合は、右側にある『▲』ボタンをクリックしてください。
すると、新たなメニュー編集画面が表示されます。
この画面から、メニューの順番をドラッグ&ドロップで簡単に変更できますよ!

【移動方法】
①「ひとつ上へ」「ひとつ下へ」「下の階層」という選択肢が表示されます。
移動させたい箇所を選んでクリックすればOKです。
【削除方法】
メニューから削除したい場合は、移動ボタンの下にある『削除』ボタンをクリックしてください。
これで、不要な項目をメニューから簡単に削除できます。
新しくグローバルメニューに項目を追加したい場合は、画面左側の②の部分から、新規作成した要領で簡単に追加ができます。

まとめ
ワードプレスのグローバルメニューの設定方法についての解説、そしてアフィリエイトブログに必要な運営者情報やプライバシーポリシーの記載方法について説明が完了しました。
これでブログの基本的な準備は整いました。
運営者情報やプライバシーポリシーの設置が義務化されている点をしっかりと押さえておくことが大切です。
次のステップでは、ブログの運用に関する内容が続きます。
バナー設置やリンクの貼り付け方、キーワード選定、記事の書き方など、運営を進める上で非常に重要な要素を学んでいきます。
もし既にご存知の内容があれば飛ばしても構いませんが、再確認の意味で目を通しておくと新たな発見があるかもしれませんので、ぜひ参考にしてみてください。
次の記事では、無料画像の入手方法と無料画像編集サイトを紹介しています。