この記事では、ブログに以下のコンテンツを埋め込む方法と、画像にバナーリンクを設置する方法を解説していきます。
- YouTube動画
- X(旧:Twitter)
これらの埋め込み方法は、特にアフィリエイトやメルマガ誘導の際に非常に役立ちます。
例えば、YouTube動画を紹介することで、読者に視覚的にアピールできますし、XやInstagramの投稿を埋め込むことで、SNSとの連携を強化できます。
また、画像にバナーリンクを設置することで、読者を別の記事やアフィリエイトリンクに誘導することができます。
これらの方法をマスターして、より効果的なブログ運営を目指しましょう!
ブログにYoutube動画を記事に埋め込む(貼る)方法
ブログにYouTube動画を埋め込む方法はとても簡単です。以下の手順で行えます。
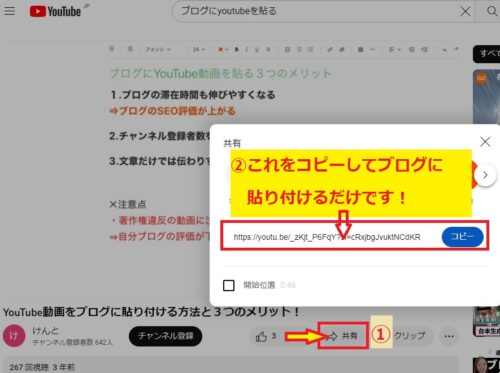
- 埋め込みたいYouTube動画の下にある 「共有」 ボタンをクリックします。
- ポップアップ画面が表示され、動画のURLが表示されますので、そのURLをコピーします。
次に、コピーしたURLをブログの記事内に貼り付けるだけで、YouTube動画が自動的に埋め込まれます。

埋め込み方法を解説した動画が見つかりましたので、こちらでも確認してみてください。
ユーチューブ動画をブログに埋め込むメリットについて
ユーチューブ動画をブログに埋め込むメリットは
メリット
・ブログの滞在時間が延びるのでSEO効果が上がる
・文章で伝えにくい内容を読者に分かりやすく提供できる
自分でこの方法を動画で解説して、YouTubeにアップして埋め込むと、さらに信頼感がアップしますね!
X(旧:ツイッターTwitter)をブログに埋め込む方法
次に、X(旧:Twitter)のツイートをブログに埋め込む方法を解説しますね♪
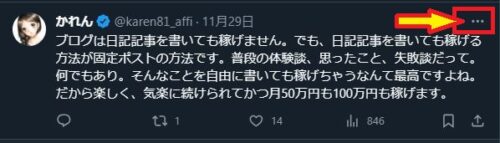
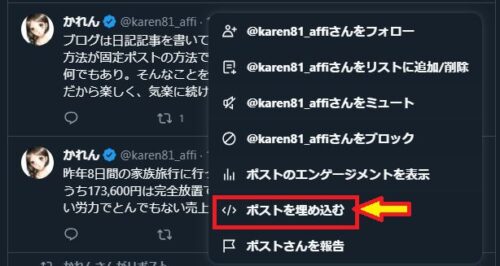
まず、気に入ったツイートの右上にある「…」をクリックしてください。その後、表示されるメニューから「ツイートを埋め込む」を選択します。
すると、埋め込み用のコードが表示されるので、それをコピーして、ブログの記事に貼り付けるだけで、簡単にツイートを埋め込むことができますよ!

クリックするとポップアップ画面が出てきます↓

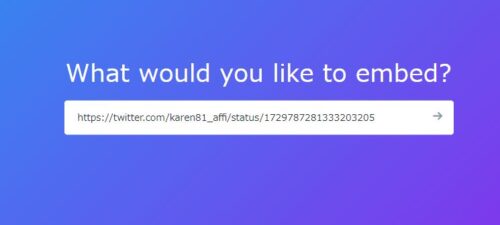
『</>ポストを埋め込む』を選択すると、ブログに埋め込むURLが出てきます↓

これをコピペしてブログに張り付ければ完成。
このような感じでブログで表示されますよ↓
画像代わりにインスタグラムを活用するのもとってもオススメです!
特に、イベント記事や旅行ブログにはぴったりですよね♪
インスタをブログに埋め込む方法
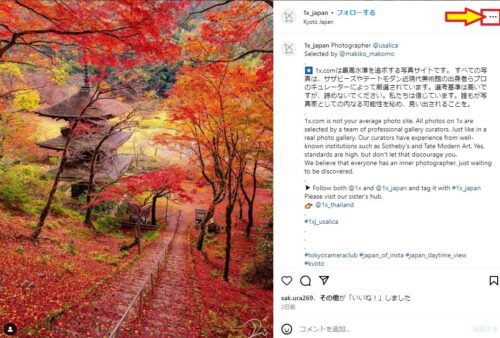
- まず、ブログに貼り付けたいインスタの投稿を開きます。
- 投稿の右上にある「…」ボタンをクリックします。
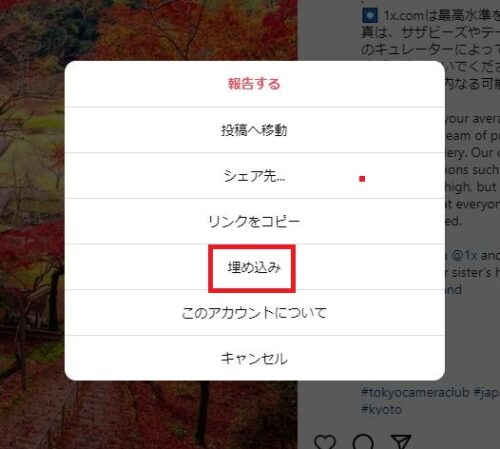
- 表示されたメニューから「埋め込む」を選択します。
その後、表示されるコードをコピーして、ブログの記事に貼り付ければ、インスタの投稿が簡単に埋め込めますよ!

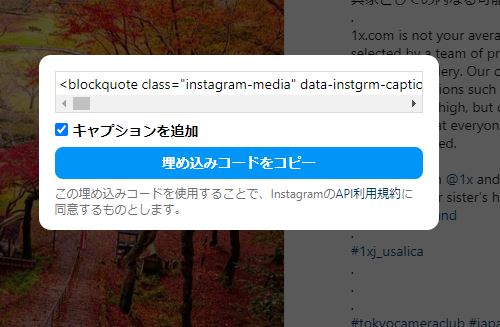
下のように表示されますので『埋め込み』を選択してください↓

『埋め込みコードをコピー』をクリックしてブログに貼り付けるだけです。

コメントを表示させたくない場合は、「キャプションを追加」のチェックを外しておきましょう。
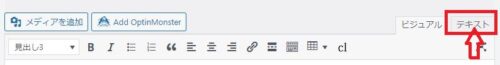
埋め込みコードは、クラッシックエディターの場合では、「ビジュアルモード」ではなく『テキスト』モードに貼り付けます。
記事投稿画面の右上にあります↓

ビジュアルモードで貼り付けたいときは、「カスタムHTML」を呼び出し、貼り付けます。
実際にインスタを埋め込んだ状態がこちらです↓
この投稿をInstagramで見る
埋め込んだインスタの投稿が正しく表示されるか確認するために、下書き 保存してプレビューで確認しておきましょう。
画像にバナーリンクを設置する方法
画像にバナーリンクを設置する方法をご紹介しますね。
今回の記事で使用しているアイキャッチ画像を例にして説明します。
「メディアを追加」のボタンから画像を選んで、「記事に挿入」ボタンを押して記事に貼り付けてください。

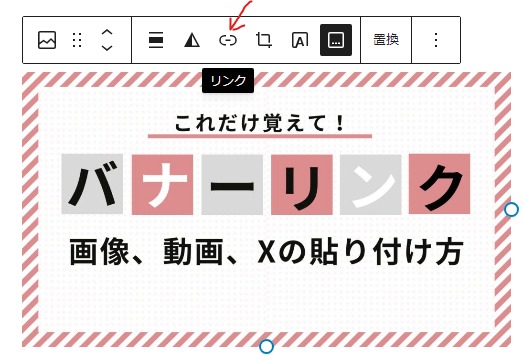
画像が表示されたら、その画像をクリックします。
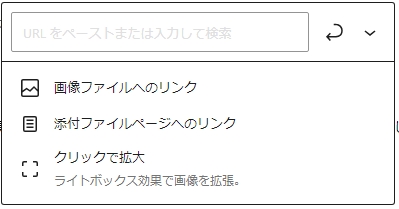
すると、上部に「リンク」のアイコンが表示されるので、それをクリックしてください。

下にあるURLの部分にリンクさせたいURLを記入します↓

最後に、上級者向けの設定である「リンクを新しいタブで開く」にチェックを入れておきましょう。
ブログ内のリンクの場合は必須ではありませんが、外部サイトへのリンクを設定する際には非常に有効です。
その理由は、別のサイトに移動すると読者がブログから離れてしまうからです。
ですが、新しいタブでリンクを開くように設定すれば、読者がブログに戻りやすくなりますよ!
内部リンクの効果的な方法について
内部リンクとは、ブログ内の別の記事へ誘導するためのリンクのことです。
これにより、読者が他の記事にも回遊しやすくなり、滞在時間を延ばすことができ、SEO対策にも効果があります。
次の記事に誘導する際は、誘導したい記事のURLを投稿記事に貼り付けておきます。
「AFFINGER6」の場合、クラシックモードの「ビジュアルモード」では、URLを「埋め込み」から貼り付けると自動的にブログカードに変換されますが、ブログカードを使いたくない場合は、URLをそのまま貼り付けるか、「テキストモード」で貼り付けてみてくださいね!
テキストで貼り付けた場合↓
2-3.アクセスを集める方法と【お宝キーワード】の発掘方法をズバリ解説! - 最速で稼ぐ!SARA式ブログ
カードで貼り付けた場合↓
ブログで最も大切なのは、いくら良い記事を書いても、それを知りたい人に届けることです。
ブログへのアクセスを集めるためには、キーワードの選定が非常に重要になります。
では、どのようにしてキーワードを選べば良いのか、次の記事で詳しく解説していますので、ぜひチェックしてみてくださいね!