この記事では、ワードプレス初心者さんに向けて、
- ワードプレスで記事を投稿する方法
- 【投稿ページ】と【固定ページ】の違いと上手な使い分け
について、分かりやすくお話ししています!
初めての方でも安心して取り組める内容なので、ぜひ参考にしてくださいね♪
投稿ページと固定ページの違いについて
ワードプレスのダッシュボードには『投稿』『固定ページ』があります。

投稿ページには、
・集客させるための記事(読者を集めるための記事)
・アフィリエイト、ブログやメルマガのやり方(ノウハウ)を教える記事
一方で【固定ページ】はアクセスを求める記事を投稿しません。
具体的には、
・プライバシーポリシー
・運営者情報
・プロフィール
・サイトマップ
こういった記事は、一度投稿したらあまり手を加えないものなので、【固定ページ】として作成するのがおすすめです。
記事の書き方自体は【投稿ページ】と変わりませんが、用途に合わせて上手に使い分けるといいですよ!
それでは、いよいよ「記事投稿のやり方」を分かりやすく解説していきますね。
記事を投稿するの方法
ダッシュボードの
『投稿』⇒『新規投稿』または
『固定ページ』⇒『新規固定ページを追加』
から記事投稿画面に移ります↓
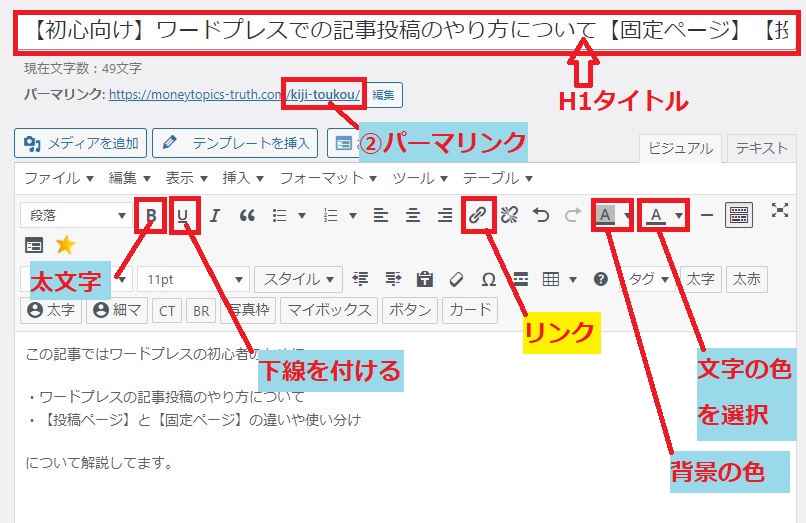
下の画像は、クラシックエディターの画面になります。

一番上部の赤囲み部分がタイトル(h1)です。
その下のある「パーマリンク」は、何もしなければタイトルがそのまま記載されてしまいます。
参考
パーマリンクとは?
パーマリンクはURLの末尾に設定される文字のこと。
この記事では下の赤色部分↓
https://blog-works-site.com/article-submission/
このまま日本語表記のままだと、実際のURLで文字化けしちゃうんです…。
それを防ぐためにも、SEO対策の観点からも、一番右にある『編集』ボタンをクリックして、関連するローマ字表記に変えておきましょう!
特に、記事作成でよく使う部分には注釈を入れておきましたので、ぜひいろいろ試してみてくださいね。
触ってみて慣れれば大丈夫!まずは気軽にやってみましょう。
リンクの設定方法
ここでは、アフィリエイトに欠かせない「リンクの設定方法」だけを分かりやすくお伝えしますね♪
まず、リンクを貼りたいURLを入力して、その全文をドラッグしましょう!
例)https://blog-works-site.com/
↑このように入力したURLを全部ドラッグしてコピーします。
次に、「リンクの挿入/編集」ボタンをクリックして、コピーしたURLをペーストします。
最後に「エンターキーマーク(青いボタン)」をクリックすれば、リンクの完成です!
設定がうまくいくと、文字が青くなって下線が付いた状態で表示されますよ↓
簡単なので、ぜひ試してみてくださいね。
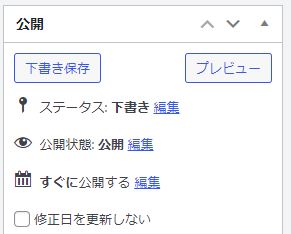
記事投稿の右側に「公開」という箇所があるので、「下書き保存」してから「プレビュー」にて確認できますよ。

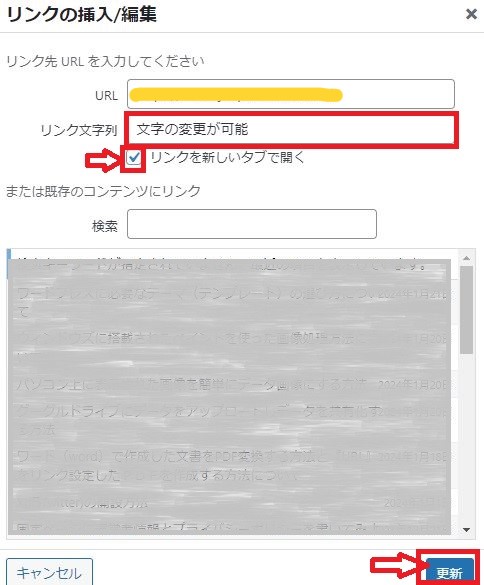
URLの文字を変更したいときは、変更したいリンク付きURLをクリックして左の「編集」をクリックすると同じ画面が出てきます。
今度は、右側の「歯車ボタン」をクリック。
リンク文字列は、お好きな文字に変更できますよ♪
さらに、その下にある「リンクを新しいタブで開く」というところに✅を入れておきましょう!
このチェックはとっても大事で、外部リンクの場合は読者がそのまま離脱しないようにするために役立ちます。
内部リンクでも、元の記事に戻りたい場合があるので、チェックを入れておくと安心です。
ちょっとした工夫で読者に優しいブログが作れますよ!

リンクの貼り方が分からないとアフィリエイトできませんので、必ず覚えておきましょう。
次は、見出しの設定方法です。
見出しの設定方法について
見出しの基本スタイル
見出しにはいくつか種類があるので、適切な使い方を覚えておきましょう♪
見出しは、『段落』のところから見出し1~6まで設定できます。
ただし、『見出し1』は記事タイトルに使われるものなので、本文中では使わないようにしてくださいね!
記事本文では、見出し2(h2タイトル)から使い始めます。
ちなみに、見出しの番号が小さいほど優先度が高い、つまり「強い見出し」になります。そのため、番号の順序を無視した使い方は避けるのがポイントです。
正しい見出しの使い方で、読みやすい記事を目指しましょう。
【強い】見出し2>見出し3>見出し4>見出し5【弱い】
メモ
見出し2=大見出し
見出し3=中見出し
見出し4=見出し3の補足
と考えてください。
記事構成の順番は、
見出し2⇒見出し3⇒見出し4
となるようにします。
正解の記事構成
正解の記事構成は、
良い例
〇見出し2⇒見出し3⇒見出し4
〇見出し2⇒見出し3⇒見出し3
〇見出し2⇒見出し2⇒見出し3
間違った記事構成
順番に逆らった見出しの付け方はダメ!
悪い例
×見出し4⇒見出し2
×見出し3⇒見出し2
×見出し2⇒見出し4
このように順番を無視した記事構成にしてしまうと、SEO的に効果が薄れてしまいます。
見出しは正しい順番で構成することがとても大切です!
今回の記事では、あえて【見出し4】まで作成してみましたので、一度最上部にある目次で確認してみてくださいね。
正しい見出し構成で、SEOにも強い記事を作りましょう。
画像を挿入する方法
画像は適度に入れておくと、視覚的に分かりやすくなるだけでなく、画像検索からクリックされることもあるんですよ♪
それでは、本文に画像を投稿する方法を解説していきますね!
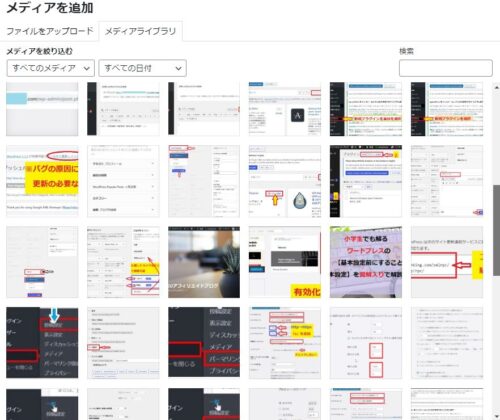
まず、画面の最上部にある『メディアを追加』をクリックします。
「メディアを追加」という画面が表示されたら、あらかじめ用意しておいた画像をドラッグ&ドロップするだけでアップロードできます!
とっても簡単なので、ぜひ試してみてくださいね。

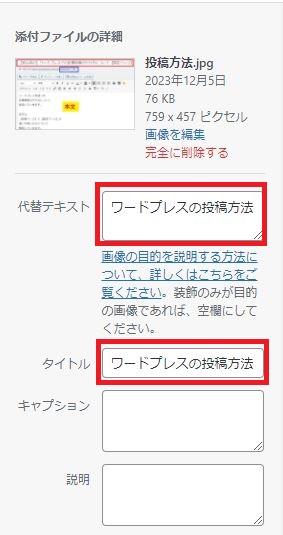
アップロードができたら、記事の本文に挿入したい画像を選択すると選択した画像が表示されます。

画像を挿入する際に必ず入力しておきたいのは『代替えテキスト』です。
『代替えテキスト』には、見出しで使ったキーワードをしっかり盛り込んでおきましょう。
これによって、画像検索された際にSEO効果が期待できますよ!
画像の挿入は、直接挿入したい場所にカーソルを置いて、そのまま画像をドラッグ&ドロップするだけでOKです。
私はいつもこの方法で簡単に挿入しています。
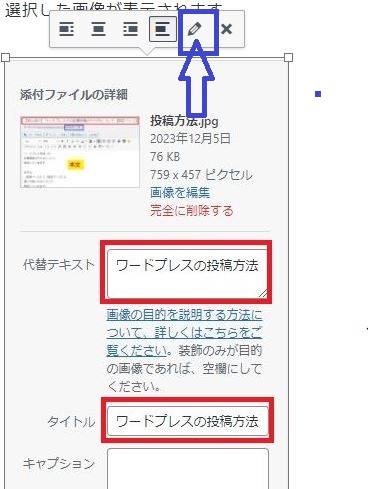
もし画像の大きさを変更したい場合は、その画像をクリックして、青囲みされた鉛筆マークをクリックすれば編集が可能になりますよ↓
これで画像も簡単にカスタマイズできますね!

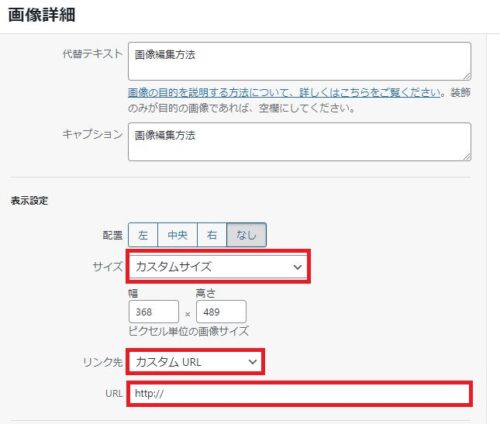
画像編集画面では、
・画像の大きさの変更
・画像をバナーとしてリンクを貼り付ける
このようなことも可能です。

サイズ:大きさを変更
リンク先:カスタムURLを選択
その下にあるURLにリンク先を入力すれば広告バナーとしても使えます。
記事の公開方法について
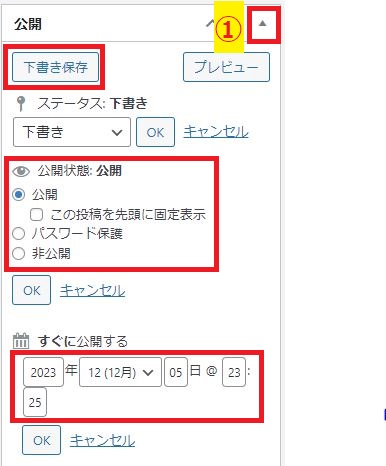
記事を公開するときは、右側にある『公開』の①▲のところをクリックすると画面が編集画面に拡大されます↓

記事が途中で保存しておきたいときや、一時的に保存したい場合は、ぜひ『下書き保存』を活用しましょう。
公開状態に関しては、設定できる項目がいくつかあります。
- 公開:すぐに公開されます。
- 非公開:他の人には見えなくなります。
- パスワード設定:指定したパスワードを入力しないと、閲覧できないように設定できます。
自分のニーズに合わせて、公開設定を調整してみてくださいね!
ポイント
・『パスワード保護』は、「特典記事」などに使いましょう。
・『非公開』は、一度公開していて一定の期間修正等で記事を公開したくないときに使います。
・『公開』では、その下に『この投稿を先頭に固定表示』とありますが、これに✓をいれるとトップページで常に先頭に表示される機能です。
『すぐに公開する』の編集画面では、投稿日時を指定して投稿することができますよ。
未来の日付を設定すれば、投稿を予定して公開することができますし、逆に過去の日付に設定すれば、過去に記事を投稿したように見せることもできちゃいます(^^♪
これをうまく活用して、記事の公開タイミングをコントロールしてみてくださいね。
まとめ
ワードプレスを使った記事投稿の方法と、『固定ページ』と『投稿ページ』の違いについて解説しました。
ブログを始めたばかりの頃は、最初の数記事はなかなか読まれないものです。でも、読まれないからこそ練習のつもりで、完璧を目指さなくても50%の出来でもどんどん書いていくことをおすすめします!
書かないことには、投稿のやり方も身につきませんよ。
実際に触れてみて、分からないことが出てきたら調べてみましょう。そうすれば、自然とできるようになりますよ。
最初は少しずつで大丈夫!楽しんで続けていきましょう。